Guide about Shopify Lazy Loading will be discussed in this article. Ever found yourself waiting impatiently for an online store to load its product images? Wondered why some e-commerce websites seem to effortlessly display their content, while others leave you staring at a loading spinner?
In this article, we will delve into the world of Shopify lazy loading, exploring what it is, how it works, and why it might be the turning point your online business needs.
Shopify Lazy Loading A Deep Dive Into Optimizing Performance
In this article, you can know about Guide about Shopify Lazy Loading here are the details below;
Join us on a journey to optimize your store’s performance and enhance user experience, all while keeping your customers engaged and your conversion rates soaring.
What is Shopify lazy loading?

Lazy loading is a method where pictures and media content are not loaded immediately when a web page is opened, but only when they are about to appear or are needed for display, reducing the initial page load time significantly.
This method is typically applied to images and other media assets in online stores like Shopify. By implementing lazy loading, Customers can enjoy a quicker and smoother browsing experience with Shopify stores, potentially leading to higher customer satisfaction and engagement.
Shopify can automatically handle lazy loading for certain elements, but customization can be done through themes or apps. So, remember to check theme documentation or third-party apps for more control and adhere to web performance best practices.
How does lazy loading work?

As discussed above, lazy loading is a computer programming technique that delays the loading of resources or data until they are needed, aiming to optimize system performance and efficiency. It is commonly applied in web development to images, scripts, or other media files on web pages.
But how does it actually work? Here’s an overview of the process:
- Initial page load. When someone accesses a website, the web browser starts loading the HTML content and discovers various resources like images, scripts, or other media elements referenced in the HTML document.
- Defer loading. Instead of loading all resources immediately, lazy loading allows certain elements to be deferred until they are about to be displayed on the user’s viewport or are explicitly requested.
- Placeholder elements. Placeholder elements are lightweight content representations, like low-resolution images or simple div elements, used to maintain the page’s layout by loading them initially, ensuring the content remains accessible.
- Event trigger. Lazy loading is a process where lazy elements are loaded before they enter the viewport, often triggered by user actions or the Intersection Observer API, as the user scrolls or performs a specific action.
- Dynamic loading. When the trigger event occurs, the actual resource is loaded dynamically. For images, this means fetching the full-resolution image. For scripts or other assets, the associated code or content is loaded into the page.
- Improved performance. By only loading resources when they are required, lazy loading speeds up a page’s first load and saves bandwidth. This is particularly beneficial for web pages with a large number of images or other heavy assets.
Why do you need to implement lazy loading for your Shopify store?

Shopify lazy loading is particularly important for online stores, where user experience and search engine rankings, conversion rates, and general consumer satisfaction can all be strongly impacted by page load times.
Here are some reasons why implementing lazy loading for your Shopify store can be beneficial:
- SEO benefits. Page loads are taken into account by Google and other search engines in search rankings, indicating that faster-loading pages are more likely to the rank higher, thereby increasing visibility and potentially boosting organic traffic to your Shopify store.
- Faster page load times. Lazy loading is a technique that minimizes page load times by focusing on loading only the necessary content and delaying the loading of images, scripts, and other resources until the user interacts or scrolls to the relevant section.
- Improved user experience. Faster page loading enhances user experience, increasing visitor retention and product browsing. Lazy loading, on the other hand, promotes a more responsive and user-friendly interface, thereby boosting website traffic.
- Improved conversion rates. A faster and more responsive website generally leads to higher conversion rates. Visitors are more likely to complete purchases if they can quickly find and view products without experiencing delays or interruptions.
- Optimized mobile performance. Lazy loading is needed for mobile users due to limited processing power and slower internet connections, enhancing the mobile performance of your Shopify store, and catering to a large online shopping segment.
- Reduced server load. Loading resources only when needed reduces server strain, especially for Shopify stores with high traffic volumes, ensuring efficient server load distribution and consistent user performance.
How to incorporate your Shopify store with lazy loading?
Utilize theme editor method
The Theme Editor method provides a simple-to-follow approach to adding lazy loading to your Shopify store by making use of the included theme customization tools. Implement these steps to enable lazy loading using the Theme Editor:
Step 1: Navigate to Online Store > Themes to access your Shopify admin.
Step 2: Click on “Customize” for the theme you want to modify.
Step 3: Look for a section named “Theme Settings” or “Theme Options.”

Step 4: Ensure your theme settings have a lazy loading option, either through a dedicated checkbox or toggle switch, and activate it if available. Also check EdApp Alternatives
Step 5: Once lazy loading is enabled, make sure to save the changes by using the appropriate button or option in the Theme Editor.
Step 6: Use the preview functionality in the Theme Editor to see how lazy loading affects your store’s appearance.
You can incorporate lazy loading into your Shopify store with ease by employing these tactics without modifying manual code. This approach is particularly suitable for users who prefer a more intuitive and accessible way to enhance their store’s loading speed and overall user experience.
Implement manual code
In case you want to learn more about implementing manual code to incorporate lazy loading into your Shopify store, here’s the instruction you’re looking for.
Remember, before making any changes to your theme, it’s recommended to create a backup. If you don’t feel confident making these adjustments on your own, think about getting help from a Shopify specialist.
Step 1: Enter the admin panel for Shopify.
Step 2: Navigate to “Online Store” in the left-hand menu, then select “Themes.” In the “Current theme” section, click on the “Customize” button next to your active theme.
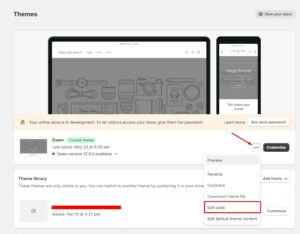
Step 3: Go to the “Actions” dropdown located at the bottom left and select “Edit Code” to edit code in the theme editor.

Step 4: Scroll to the “Sections” folder in the left sidebar and locate the file named `theme.liquid` or `theme.liquid.liquid` to access your theme’s main template file.
Step 5: Add the following code snippet below the opening `</b>` tag in your `theme.liquid` file and save the changes:</p>
Step 6: Find templates for rendering product and collection images, locate “ tags, modify each to include the `loading=”lazy”` attribute, and save the changes.
<img src=”your-image-source.jpg” alt=”Image Alt Text” loading=”lazy”>
Step 7: Save changes in the theme editor and test lazy loading by checking if images load only when they enter the viewport in your store. Also check Hiren BootCD Alternatives
Step 8: Check for lazy loading options or modify the corresponding JavaScript files within the gallery settings to optimize your theme’s JavaScript-based image gallery.
That’s how you add lazy loading to your Shopify store manually. However, keep in mind that manual code implementation requires caution, and any mistakes in the code can potentially affect the functionality of your store.
How to check implemented lazy loading on your Shopify site?

Now that you know how to implement lazy loading on your Shopify store. But, how to double check if it’s working properly?
Simply try the strategies below:
- Visit your Shopify site, select “View Page Source” and look for image tags in the HTML source code.
- Right-click on it, select “Inspect”, and check the Elements tab for attributes like `“loading=”lazy”` to inspect an image on your Shopify site.
- Navigate to “Online Store” > “Themes” and click on “Customize” button to customize your Shopify theme.
- Make use of online resources such as Lighthouse, GTmetrix, and Google PageSpeed Insights to analyze website performance and provide insights on lazy loading implementation.
- Navigate to the “Network” tab in your browser’s developer tools, refresh the page, and check if images are loaded dynamically as you scroll down.
- To check if your theme’s Liquid code has attributes like `“loading=”lazy”` applied to image tags in your templates, access them.
Note: Lazy loading may not be applied to all images on your site, especially if not specified in the theme or if custom code has been applied selectively. If unfamiliar with coding or theme customization, you need to consult your theme developer or Shopify expert.
Final thoughts
As a result, Shopify lazy loading is an essential solution for optimizing website performance and user experience by holding off on loading unneeded elements until necessary, this reduces page load times and improves user experience.
As discussed above, we have provided practical methods for implementing Lazy Loading on Shopify, allowing businesses to easily include this effective approach in their e-commerce strategies.
To sum up, embracing lazy loading not only improves site speed but also plays an important role in boosting conversions and customer satisfaction, eventually aiding in an online store’s overall success.
